2025. 3. 12. 20:27ㆍ카테고리 없음
📋 목차

구글 키워드 광고(Google Ads)를 운영하고 있지만 전환율이 낮다면, 랜딩 페이지에 문제가 있을 가능성이 높아요. 단순히 광고를 클릭했다고 해서 구매나 문의로 이어지지 않죠. 🔍
전환율을 높이려면 사용자가 광고를 클릭한 후 머무르는 랜딩 페이지의 최적화가 필수예요. 🎯
이번 글에서는 효과적인 랜딩 페이지 구조, CTA(Call to Action) 전략, 로딩 속도 개선, A/B 테스트 등 다양한 최적화 방법을 알려드릴게요! 💡
🎯 랜딩 페이지 최적화가 중요한 이유

랜딩 페이지는 방문자가 광고를 클릭한 후 처음 접하는 페이지예요. 여기서 첫인상이 결정되며, 전환율에 큰 영향을 미쳐요. 😲
아무리 광고를 잘 만들었다 해도 랜딩 페이지가 불친절하거나 로딩 속도가 느리다면 방문자는 바로 떠날 수밖에 없어요. ⏳
📌 전환율 높은 랜딩 페이지 특징
- 💡 광고와 일관된 메시지를 제공
- 🚀 로딩 속도가 빠르고 반응형 디자인 적용
- 📞 명확한 CTA(Call to Action) 배치
- 🛡️ 신뢰를 줄 수 있는 후기 및 보증 마크 포함
그럼 효과적인 랜딩 페이지 구조에 대해 알아볼까요? 🏗️
🛠️ 효과적인 랜딩 페이지 구조

전환율을 높이려면 랜딩 페이지의 구조가 명확해야 해요. 방문자가 원하는 정보를 쉽게 찾을 수 있어야 하죠! 🔎
✅ 랜딩 페이지 기본 구성 요소
- 🔥 강렬한 헤드라인 - 방문자의 관심을 사로잡는 문구
- 📷 고품질 이미지/영상 - 제품 또는 서비스의 가치를 시각적으로 표현
- 📑 주요 혜택 - 사용자에게 어떤 이점이 있는지 강조
- 📞 명확한 CTA(Call to Action) - 버튼이나 문의 폼을 눈에 띄게 배치
- ⭐ 신뢰 요소 - 고객 리뷰, 인증 마크, 보증 정책 등 포함
📋 랜딩 페이지 구성 요소 정리
| 요소 | 설명 |
|---|---|
| 헤드라인 | 방문자의 관심을 끄는 강렬한 메시지 |
| 이미지/영상 | 제품이나 서비스의 가치를 전달하는 비주얼 콘텐츠 |
| 혜택 강조 | 사용자가 얻을 수 있는 주요 이점 소개 |
| CTA 버튼 | 전환을 유도하는 명확한 액션 버튼 |
| 신뢰 요소 | 고객 후기, 보증 마크, 신뢰할 수 있는 정보 |
🎯 헤드라인은 방문자가 랜딩 페이지에서 가장 먼저 보는 부분이에요. 핵심 메시지를 짧고 강렬하게 전달하세요!
💡 또한 CTA 버튼을 페이지 여러 곳에 배치해서 방문자가 쉽게 클릭할 수 있도록 유도하는 것이 좋아요.
그럼 다음으로, 강력한 CTA(Call To Action) 만들기에 대해 알아볼까요? 🚀
🔑 강력한 CTA(Call To Action) 만들기

CTA(Call To Action)는 방문자가 특정 행동을 하도록 유도하는 요소예요. 전환율을 높이려면 강력한 CTA가 필수예요! 🚀
CTA 버튼 하나만 바꿔도 전환율이 크게 오를 수 있어요. 버튼 색상, 텍스트, 위치 등을 최적화하는 것이 중요해요. 🎯
그럼 효과적인 CTA를 만들기 위한 핵심 전략을 살펴볼까요? 🧐
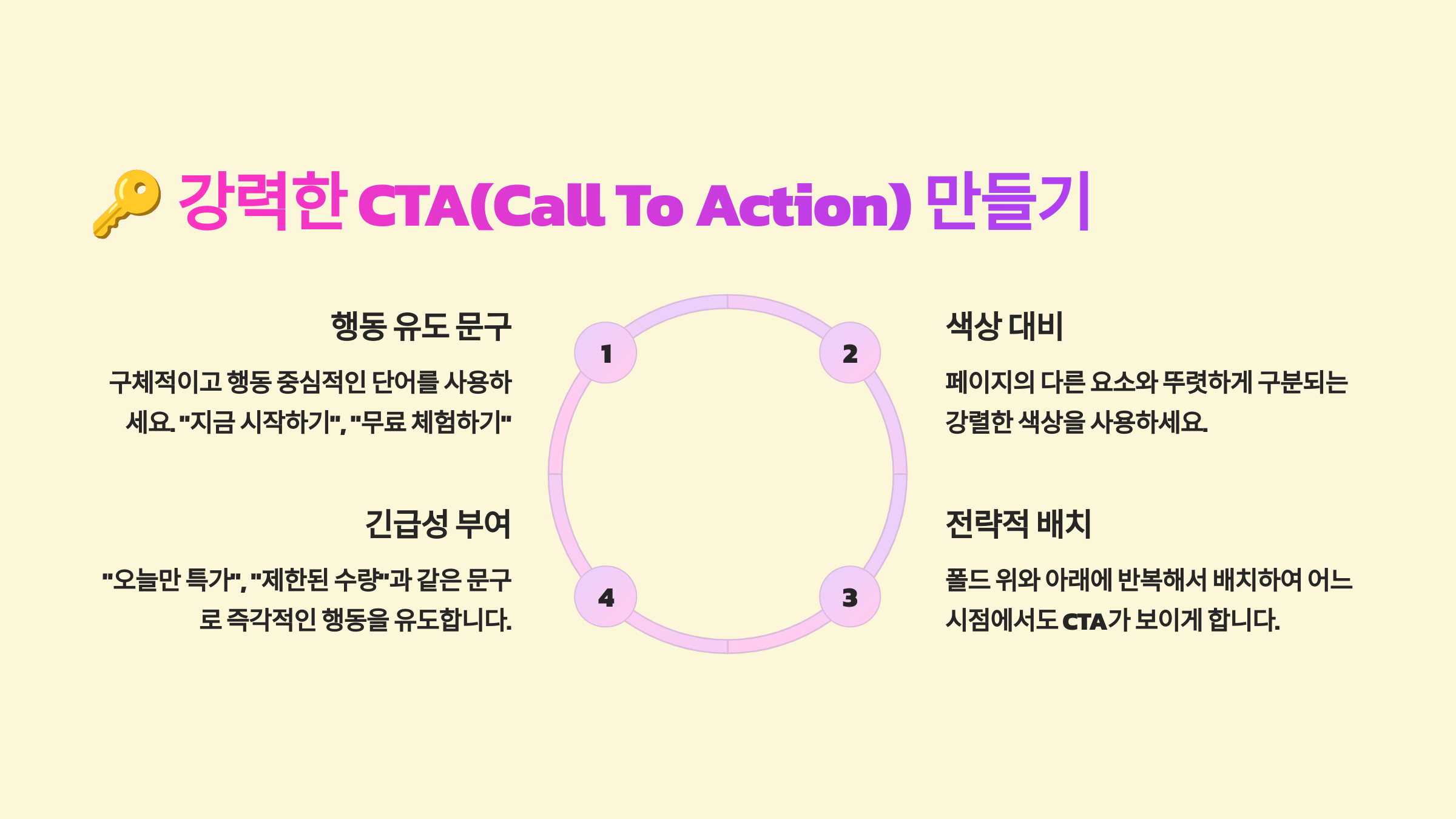
🔥 전환율을 높이는 CTA 버튼 전략
| 전략 | 설명 |
|---|---|
| 선명한 색상 | 배경과 대비되는 색상을 사용해 CTA 버튼을 눈에 띄게 만들기 |
| 행동 유도 문구 | "지금 신청하기", "무료 체험 시작"처럼 구체적인 액션을 제시 |
| 페이지 내 여러 개 배치 | 방문자가 스크롤할 때마다 CTA 버튼이 보이도록 배치 |
| 긴급성 강조 | "한정 수량", "지금 등록하면 20% 할인"처럼 긴급한 느낌을 줌 |
| 클릭 유도 디자인 | 버튼에 그림자 효과, 애니메이션 등을 추가해 클릭 유도 |
📌 CTA 버튼에는 "지금 시작하기"처럼 즉각적인 행동을 유도하는 문구를 넣는 것이 좋아요.
💡 또한, 방문자가 쉽게 버튼을 찾을 수 있도록 페이지 여러 곳에 CTA를 배치하는 것이 중요해요.
다음으로 페이지 로딩 속도와 모바일 최적화에 대해 알아볼까요? 📱
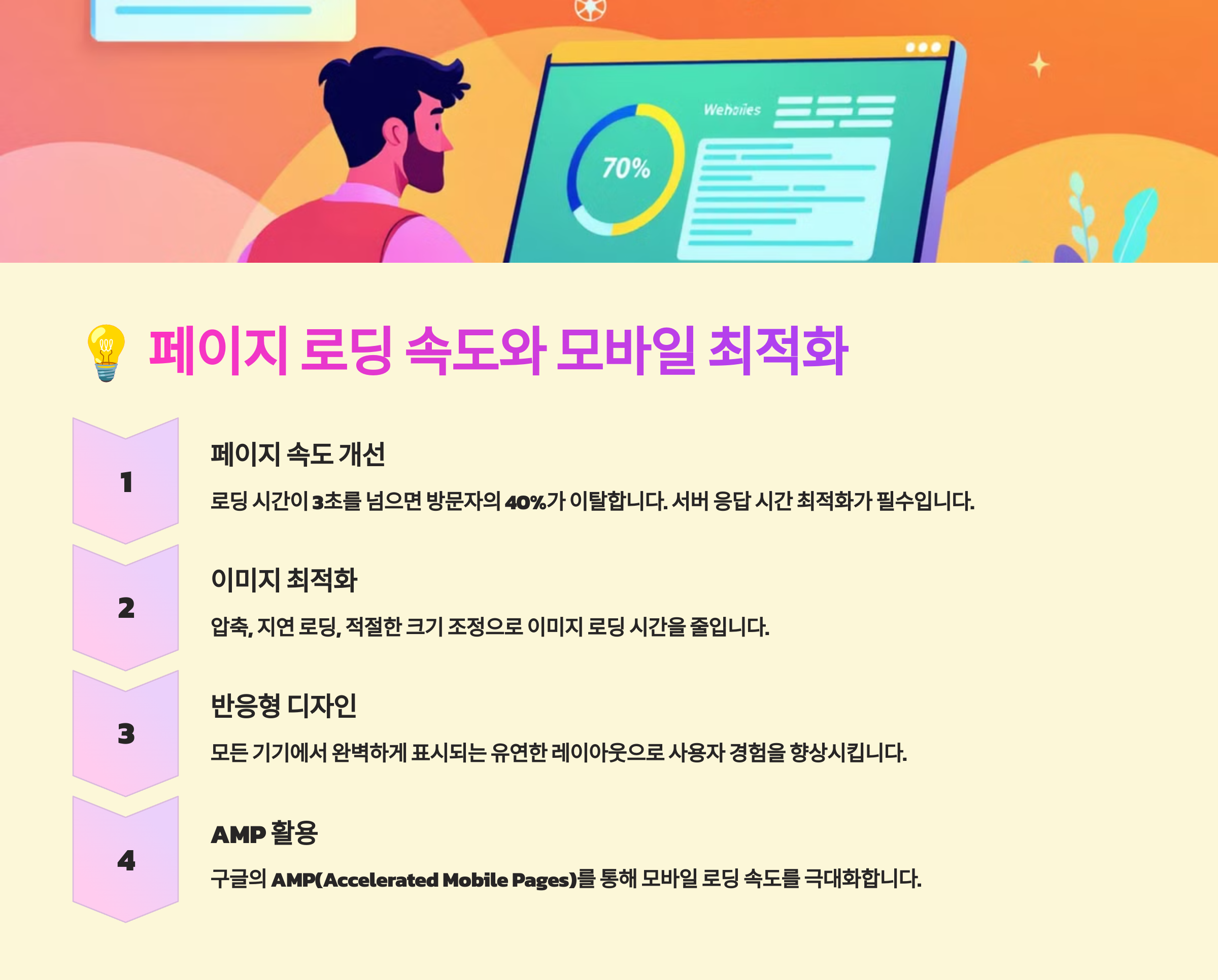
💡 페이지 로딩 속도와 모바일 최적화

랜딩 페이지가 아무리 훌륭해도 로딩 속도가 느리면 방문자는 떠나요. 3초 이상 걸리면 이탈률이 급격히 증가하죠! ⏳
또한 모바일 최적화도 중요해요. 요즘 사용자의 대부분은 스마트폰에서 랜딩 페이지를 방문하기 때문이에요. 📱
그럼 랜딩 페이지의 속도를 높이고 모바일에서도 최적의 UX를 제공하는 방법을 알아볼까요? 🚀
⚡ 빠른 로딩 속도 & 모바일 최적화 전략
| 전략 | 설명 |
|---|---|
| 이미지 최적화 | JPEG/WEBP 형식 사용, 이미지 용량 압축 |
| 불필요한 코드 제거 | CSS, JavaScript 파일 최소화 및 캐싱 적용 |
| 모바일 반응형 디자인 | 모든 기기에서 적절한 화면 배율 유지 |
| Lazy Loading 적용 | 필요한 이미지/콘텐츠만 우선 로딩 |
| 서버 응답 속도 개선 | 빠른 호스팅, CDN(Content Delivery Network) 활용 |
📌 Google PageSpeed Insights를 활용하면 내 랜딩 페이지 속도를 측정하고 개선할 수 있어요! 🔍
💡 또한 버튼 크기, 폰트 크기 등도 모바일 사용자에게 최적화되어야 해요. 손가락으로 쉽게 클릭할 수 있도록 조정하세요! 👆
다음으로 A/B 테스트로 전환율 높이기에 대해 알아볼까요? 📊
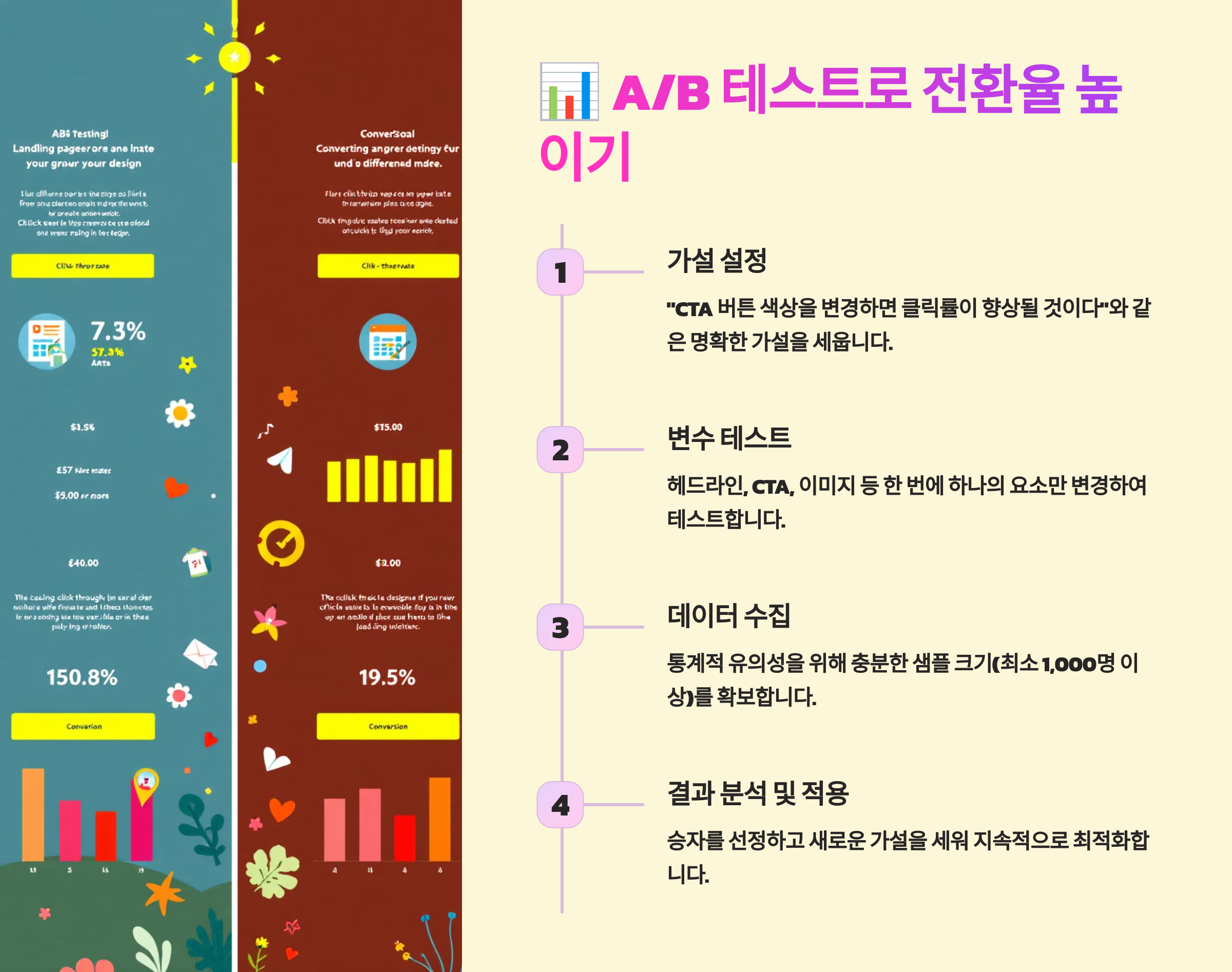
📊 A/B 테스트로 전환율 높이기

어떤 랜딩 페이지가 더 효과적인지 알고 싶다면? A/B 테스트를 활용하면 돼요! 🔍
A/B 테스트란 두 가지 버전의 랜딩 페이지를 운영하면서, 어떤 디자인과 문구가 전환율을 높이는지 비교하는 방법이에요. 📈
작은 변화라도 전환율에 큰 영향을 줄 수 있기 때문에, 꾸준히 테스트하고 최적의 조합을 찾아야 해요. 🚀
🔬 효과적인 A/B 테스트 실험 요소
| 테스트 요소 | 설명 |
|---|---|
| 헤드라인 | 방문자의 관심을 끌기 위해 문구를 다르게 변경 |
| CTA 버튼 색상 | 빨강 vs 파랑, 초록 vs 노랑 등 색상 비교 |
| 버튼 문구 | "지금 구매하기" vs "무료 체험 시작" 등 문구 테스트 |
| 이미지 유형 | 제품 사진 vs 인물 사진 등 어떤 이미지가 더 효과적인지 비교 |
| 페이지 레이아웃 | 텍스트 중심 vs 이미지 중심 디자인 테스트 |
📌 A/B 테스트는 한 번만 하는 것이 아니라, 지속적으로 실행해서 가장 높은 전환율을 기록하는 조합을 찾아야 해요. 🔄
💡 Google Optimize, Hotjar 같은 도구를 활용하면 A/B 테스트 결과를 쉽게 분석할 수 있어요.
다음으로 시각적 요소와 심리적 설득 전략을 알아볼까요? 🎨
🎨 시각적 요소와 심리적 설득 전략

사람들은 랜딩 페이지에서 디자인과 색상을 직관적으로 인식해요. 따라서 시각적 요소는 전환율에 큰 영향을 미쳐요! 🖼️
또한 심리적 원리를 활용하면 방문자의 행동을 효과적으로 유도할 수 있어요. 🧠
그럼 전환율을 높이는 색상, 배치, 심리적 원칙에 대해 알아볼까요? 🎯
🖌️ 전환율을 높이는 디자인 요소
| 요소 | 설명 |
|---|---|
| 색상 심리 | 빨강(긴급), 파랑(신뢰), 초록(안정) 등 색상을 전략적으로 활용 |
| F-패턴 디자인 | 방문자의 시선이 왼쪽 상단에서 오른쪽 아래로 흐르도록 배치 |
| 화이트 스페이스 | 여백을 활용해 가독성을 높이고, 중요한 요소를 강조 |
| 신뢰 요소 배치 | 고객 후기, 보증 마크, 미디어 언급 등을 눈에 띄게 배치 |
| 시각적 대비 | CTA 버튼 색상을 배경과 확연히 다르게 설정 |
📌 CTA 버튼은 배경과 대조되는 색상을 사용해야 방문자가 쉽게 클릭할 수 있어요.
💡 또한 고객 후기, 미디어 보도, 신뢰 마크 등을 배치하면 신뢰도가 올라가고 전환율이 상승해요.
다음으로 구글 애널리틱스를 활용한 성과 분석을 알아볼까요? 📈
📈 구글 애널리틱스 활용법

랜딩 페이지를 최적화하려면 데이터 기반 분석이 필수예요. 구글 애널리틱스를 활용하면 방문자 행동을 정확하게 파악할 수 있어요! 🔍
어떤 페이지에서 이탈률이 높은지, 방문자가 CTA를 얼마나 클릭하는지 등을 분석하면 전환율 개선에 도움이 돼요. 📊
그럼 구글 애널리틱스에서 반드시 확인해야 할 핵심 지표를 살펴볼까요? 📌
🔍 구글 애널리틱스 필수 지표
| 지표 | 설명 |
|---|---|
| 이탈률 (Bounce Rate) | 방문자가 첫 페이지에서 나가버리는 비율 (낮을수록 좋음) |
| 세션 지속 시간 | 방문자가 랜딩 페이지에서 머무르는 평균 시간 |
| 전환율 (Conversion Rate) | CTA 버튼 클릭, 구매 완료 등 목표 달성 비율 |
| 유입 경로 | 방문자가 어디에서 유입되었는지 분석 (검색, 광고, SNS 등) |
| 디바이스별 성과 | 모바일 vs 데스크톱 방문 비율 및 성과 분석 |
📌 이탈률이 높다면? 랜딩 페이지의 콘텐츠가 사용자 기대와 맞지 않거나, 로딩 속도가 느릴 가능성이 커요. 🚨
💡 전환율이 낮다면? CTA 버튼의 문구, 색상, 위치를 변경해보고 A/B 테스트를 진행하는 것이 좋아요.
이제 FAQ (자주 묻는 질문 8가지)로 넘어가 볼까요? ❓
❓ FAQ (자주 묻는 질문 8가지)

Q1. 랜딩 페이지의 전환율 평균은 어느 정도인가요?
A1. 업종마다 다르지만 평균적으로 2~5% 정도예요. 하지만 최적화된 랜딩 페이지는 10% 이상도 가능해요! 🚀
Q2. CTA 버튼 색상은 어떤 게 가장 효과적인가요?
A2. 배경과 대비되는 색상이 효과적이에요. 일반적으로 빨강, 주황, 초록 색상이 클릭률이 높아요. 🎨
Q3. 랜딩 페이지 로딩 속도는 얼마나 빨라야 하나요?
A3. 3초 이내가 이상적이에요. 3초를 넘으면 이탈률이 급격히 증가해요. ⚡
Q4. A/B 테스트는 얼마나 자주 해야 하나요?
A4. 최소 2주~4주 동안 데이터를 수집한 후 결론을 내리는 것이 좋아요. 지속적인 최적화가 중요해요! 📊
Q5. 랜딩 페이지에 동영상을 넣는 것이 좋은가요?
A5. 네! 동영상은 제품/서비스를 빠르게 이해시키고 전환율을 80% 이상 증가시킬 수 있어요. 🎥
Q6. 랜딩 페이지에서 가장 중요한 요소는 무엇인가요?
A6. 헤드라인, CTA 버튼, 신뢰 요소가 가장 중요해요. 첫인상과 행동 유도가 핵심이에요! 🎯
Q7. 모바일 최적화는 어떻게 해야 하나요?
A7. 반응형 디자인을 적용하고, 폰트 크기와 버튼을 손가락으로 쉽게 클릭할 수 있도록 조정해야 해요. 📱
Q8. 구글 애널리틱스에서 전환율을 어떻게 확인하나요?
A8. 구글 애널리틱스에서 전환 → 목표 달성 메뉴에서 확인할 수 있어요. GA4에서는 "이벤트" 설정을 활용하면 돼요! 📈
이제 마지막으로 마무리를 해볼게요! ✅
🎯 마무리

랜딩 페이지 최적화는 단순한 디자인 변경이 아니라, 사용자의 행동을 유도하는 전략이에요. 💡
이번 글을 통해 전환율을 높이는 랜딩 페이지 전략을 배웠어요. 효과적인 CTA, 로딩 속도 개선, A/B 테스트, 심리적 설득 요소까지 적용하면 확실한 성과를 낼 수 있어요! 🚀
✔️ 핵심 정리
- 🎯 광고와 일관된 메시지를 랜딩 페이지에서 전달해야 해요.
- 📞 CTA 버튼은 명확한 행동을 유도하도록 배치하세요.
- ⚡ 페이지 로딩 속도를 3초 이내로 유지하세요.
- 📊 구글 애널리틱스로 데이터를 분석하고 최적화하세요.
랜딩 페이지 최적화를 제대로 하면 광고 비용 대비 높은 전환율을 달성할 수 있어요. 지금 바로 적용해 보세요! 💪
역사미로 - Haper's BAZAAR 쯔위
historymaze73.ulog.kr
역사미로 - 화가가 된 배우 김규리‥
historymaze73.ulog.kr